Get Dynamic Textbox and checkbox value in jquery
Get Dynamic Textbox and checkbox value in jquery:
<script language="javascript" type="text/javascript">
$(document).ready(function(){
$("#btnupdateall").click(function(){
var counter = $('.totaldemandtextbox').length;
var collectionamt_counter = $('.collectionamtcount').length;
var attendance=$('.attendancecount').length;
var msg = '';
var msgchk='';
var msgattendance='';
for(j=0;j<collectionamt_counter;j++)
{
msgchk+=""+ $("input[id*='chkcollection"+j+"']:checked").length+","+"";
}
for(k=0;k<attendance;k++)
{
msgattendance+=""+ $("input[id*='chkaddentance"+k+"']:checked").length+","+"";
}
for(i=0; i<counter; i++)
{
msg += "" + $('#txttotaldemand' + i).val()+","+"";
}
alert(msgchk);
alert(msgattendance);
alert(msg);
});
});
</script>
Responsive Design in 3 Steps
Responsive web design is no doubt a big thing now. If you still not familiar with responsive design, check out the list of responsive sites that I recently posted. To newbies, responsive designmight sound a bit complicated, but it is actually simpler than you think. To help you quickly get started with responsive design, I've put together a quick tutorial. I promise you can learn about the basic logic of responsive design and media queries in 3 steps (assuming you have the basic CSS knowledge).
Step 1. Meta Tag (view demo)
Most mobile browsers scale HTML pages to a wide viewport width so it fits on the screen. You can use the viewport meta tag to reset this. The viewport tag below tells the browser to use the device width as the viewport width and disable the initial scale. Include this meta tag in the <head>.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Internet Explorer 8 or older doesn't support media query. You can use media-queries.jsor respond.js to add media query support in IE.
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->Step 2. HTML Structure
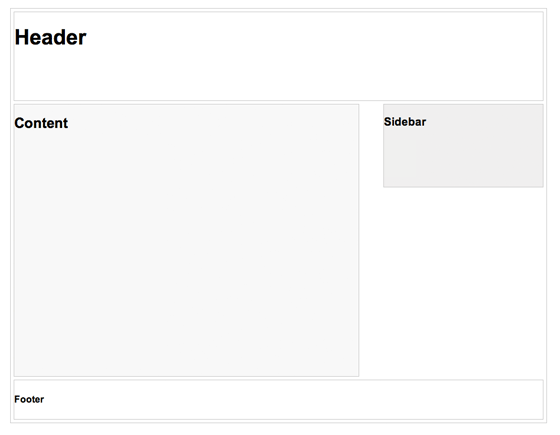
In this example, I have a basic page layout with a header, content container, sidebar, and a footer. The header has a fixed height 180px, content container is 600px wide and sidebar is 300px wide.

Step 3. Media Queries
CSS3 media query is the trick for responsive design. It is like writing if conditions to tell the browser how to render the page for specified viewport width.
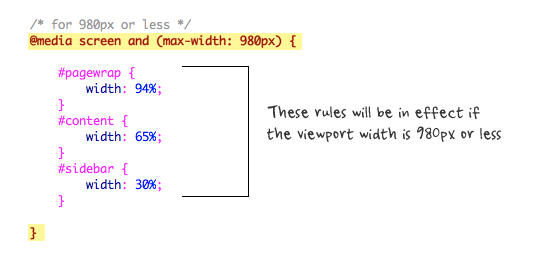
The following set of rules will be in effect if the viewport width is 980px or less. Basically, I set all the container width from pixel value to percentage value so the containers will become fluid.

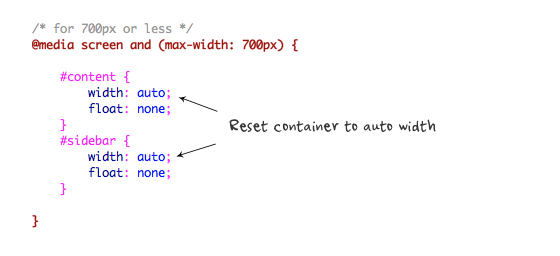
Then for viewport 700px or less, specify the #content and #sidebar to auto width and remove the float so they will display as full width.

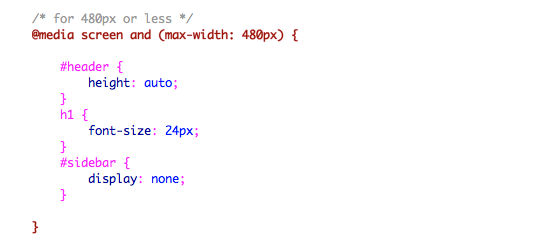
For 480px or less (mobile screen), reset the #header height to auto, change the h1 font size to 24px and hide the #sidebar.

You can write as many media query as you like. I've only shown 3 media queries in my demo. The purpose of the media queries is to apply different CSS rules to achieve different layouts for specified viewport width. The media queries can be in the same stylesheet or in a separate file.
Conclusion
This tutorial is intended to show you the basics of responsive design. If you want more in-depth tutorial, check out my previous tutorial: Responsive Design With Media Queries.
Fileupload preview image using javascript
CSS :
<style>
#imgPreview
{
filter: progidXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale);
width: 136px;
height: 134px;
margin-left: 1px;
}
</style>Script:<script src="http://code.jquery.com/jquery-1.9.1.js"></script> <script> function PreviewImg(input) { if (input.files && input.files[0]) { var reader = new FileReader(); reader.onload = function (e) { $('#imgPreview').attr('src', e.target.result); } reader.readAsDataURL(input.files[0]); } } </script><asp:FileUpload ID="file" runat="server" size="20" Width="258px" onchange="PreviewImg(this)"/> <img id="imgPreview" src="#"/>
Using IF..ELSE in UPDATE Query
Using IF..ELSE in UPDATE:
SQL:
Select Query:
select propertyid,e.name as username,case p.bactive when 1 then 'tick.gif' else 'cross.gif' end as bActive from tbl_Property p inner join enquiry e on p.userid=e.enqiry_id"
Update Query:
update tbl_Property set bactive=(case bactive when '1' then '0' else '1' end) where propertyid=14DBManager
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Collections;
using System.IO;
using System.Collections.Specialized;
using System.Text;
using System.Data.Odbc;
using ESNAS;
using ESNLib;
public class DBManager
{
public static string connStr;
public static string USATIME = "05:00:00";
// total commands to execute
public static int intCommands = 0;
// the string array with queries
public static string[] QueryCollection = new string[1];
public DBManager()
{
//
// TODO: Add constructor logic here
//
// connectionString = System.Configuration.ConfigurationManager.AppSettings.Get("ConnectionString");
}
public static string connectionString
{
get
{
return connStr;
}
set
{
connStr = value;
}
}
public static OdbcConnection getConnection(string connString)
{
try
{
OdbcConnection conn = new OdbcConnection(connString);
conn.Open();
return conn;
}
catch (Exception ex)
{
Log objLog = new Log("getConnection", string.Empty, string.Empty, string.Empty, string.Empty, string.Empty, ex.Message);
LogAs.LogException(objLog);
}
//INSTANT C# NOTE: Inserted the following 'return' since all code paths must return a value in C#:
return null;
}
public static DataTable GetDataTableFromQuery(string strQuery)
{
OdbcConnection myconn = getConnection();
OdbcCommand mycmd = new OdbcCommand();
mycmd.Connection = myconn;
mycmd.CommandType = CommandType.Text;
mycmd.CommandText = strQuery;
OdbcDataAdapter result = new OdbcDataAdapter(mycmd);
//query_found_rows = "select sql_calc_found_rows from
DataSet mydataset = new DataSet();
result.Fill(mydataset);
closeConnection(myconn);
return mydataset.Tables[0]; // make a table
}
public static DataSet GetDataSet(string strQuery)
{
OdbcConnection myconn = getConnection();
OdbcCommand mycmd = new OdbcCommand();
mycmd.Connection = myconn;
mycmd.CommandType = CommandType.Text;
mycmd.CommandText = strQuery;
OdbcDataAdapter result = new OdbcDataAdapter(mycmd);
//query_found_rows = "select sql_calc_found_rows from
DataSet mydataset = new DataSet();
result.Fill(mydataset, "DTCum");
closeConnection(myconn);
return mydataset;
}
public static string GetScalarstring(string query)
{
string str = "";
OdbcConnection myconn = new OdbcConnection();
OdbcCommand mycmd = new OdbcCommand();
try
{
myconn = getConnection();
mycmd.Connection = myconn;
mycmd.CommandType = CommandType.Text;
mycmd.CommandText = query;
str = mycmd.ExecuteScalar().ToString();
}
catch (Exception ex)
{
Log objLog = new Log("GetObjectFromDB", query, string.Empty, string.Empty, string.Empty, string.Empty, ex.Message);
LogAs.LogException(objLog);
return str;
}
finally
{
closeConnection(myconn);
}
return str;
}
public static string GetStringFromByte(object valuegot)
{
string returnstr = Convert.ToString(valuegot);
if (valuegot.GetType().ToString() == "System.Byte[]")
{
returnstr = Encoding.ASCII.GetString((System.Byte[])valuegot);
}
return returnstr;
}
public static ArrayList GetNameValueColl(string query)
{
try
{
OdbcConnection myconn = getConnection();
OdbcCommand mycmd = new OdbcCommand();
mycmd.Connection = myconn;
mycmd.CommandType = CommandType.Text;
mycmd.CommandText = query;
OdbcDataAdapter result = new OdbcDataAdapter(query, myconn);
DataSet mydataset = new DataSet();
result.Fill(mydataset);
closeConnection(myconn);
if (mydataset.Tables.Count > 0)
{
DataTable myTable = mydataset.Tables[0];
//INSTANT C# NOTE: Commented this declaration since looping variables in 'foreach' loops are declared in the 'foreach' header in C#
// DataRow myRow = null;
//INSTANT C# NOTE: Commented this declaration since looping variables in 'foreach' loops are declared in the 'foreach' header in C#
// DataColumn myColumn = null;
string tempkey = null;
string tempval = null;
int lb = 0;
ArrayList myarray = new ArrayList();
foreach (DataRow myRow in myTable.Rows)
{
NameValueCollection tempnvc = new NameValueCollection();
foreach (DataColumn myColumn in myTable.Columns)
{
if (!(myRow[myColumn] == DBNull.Value))
{
tempkey = myColumn.ColumnName;
tempval = GetStringFromByte(myRow[myColumn]);
tempnvc.Add(tempkey, tempval);
}
else
{
tempnvc.Add(myColumn.ColumnName, "");
}
}
myarray.Add(tempnvc);
lb = lb + 1;
}
return myarray;
}
else
{
return null;
}
}
catch (Exception ex)
{
Log objLog = new Log("GetNameValueColl", query, string.Empty, string.Empty, string.Empty, string.Empty, ex.Message);
LogAs.LogException(objLog);
return null;
}
}
public static OdbcConnection getConnection()
{
try
{
//string connstr ="DSN=TRIVIADSN;";
//string connstr = "Driver={MySQL ODBC 3.51 Driver};Server=90.0.0.14;Port=3306;Database=testtrivia;User=root; Password=root;";
string connstr = ConfigurationManager.AppSettings.Get("ConnectionString").ToString();
OdbcConnection conn = new OdbcConnection(connstr);
conn.Open();
return conn;
}
catch (Exception ex)
{
Log objLog = new Log("getConnection", string.Empty, string.Empty, string.Empty, string.Empty, string.Empty, ex.Message);
LogAs.LogException(objLog);
}
//INSTANT C# NOTE: Inserted the following 'return' since all code paths must return a value in C#:
return null;
}
public static void closeConnection(OdbcConnection conn)
{
try
{
conn.Close();
}
catch (Exception ex)
{
Log objLog = new Log("closeConnection", string.Empty, string.Empty, string.Empty, string.Empty, string.Empty, ex.Message);
LogAs.LogException(objLog);
}
}
public static long RunInsertQuery(ESNLib.BaseClass obj)
{
string insertQuery = obj.GetInsertQuery();
return RunQuery(insertQuery, true);
}
public static long RunQuery(string query, bool getLastId)
{
OdbcConnection MyConn = null;
OdbcTransaction tran = null;
long lastid = 0;
try
{
MyConn = DBManager.getConnection();
tran = MyConn.BeginTransaction();
OdbcCommand MyCmd = new OdbcCommand(query, MyConn, tran);
MyCmd.ExecuteNonQuery();
if (getLastId)
{
MyCmd.CommandText = "select LAST_INSERT_ID()";
lastid = Convert.ToInt64(MyCmd.ExecuteScalar());
}
tran.Commit();
return lastid;
}
catch (Exception ex)
{
if (tran != null)
tran.Rollback();
return -1;
}
finally
{
if (MyConn != null)
DBManager.closeConnection(MyConn);
}
}
}
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Collections;
using System.IO;
using System.Collections.Specialized;
using System.Text;
using System.Data.Odbc;
using ESNAS;
using ESNLib;
public class DBManager
{
public static string connStr;
public static string USATIME = "05:00:00";
// total commands to execute
public static int intCommands = 0;
// the string array with queries
public static string[] QueryCollection = new string[1];
public DBManager()
{
//
// TODO: Add constructor logic here
//
// connectionString = System.Configuration.ConfigurationManager.AppSettings.Get("ConnectionString");
}
public static string connectionString
{
get
{
return connStr;
}
set
{
connStr = value;
}
}
public static OdbcConnection getConnection(string connString)
{
try
{
OdbcConnection conn = new OdbcConnection(connString);
conn.Open();
return conn;
}
catch (Exception ex)
{
Log objLog = new Log("getConnection", string.Empty, string.Empty, string.Empty, string.Empty, string.Empty, ex.Message);
LogAs.LogException(objLog);
}
//INSTANT C# NOTE: Inserted the following 'return' since all code paths must return a value in C#:
return null;
}
public static DataTable GetDataTableFromQuery(string strQuery)
{
OdbcConnection myconn = getConnection();
OdbcCommand mycmd = new OdbcCommand();
mycmd.Connection = myconn;
mycmd.CommandType = CommandType.Text;
mycmd.CommandText = strQuery;
OdbcDataAdapter result = new OdbcDataAdapter(mycmd);
//query_found_rows = "select sql_calc_found_rows from
DataSet mydataset = new DataSet();
result.Fill(mydataset);
closeConnection(myconn);
return mydataset.Tables[0]; // make a table
}
public static DataSet GetDataSet(string strQuery)
{
OdbcConnection myconn = getConnection();
OdbcCommand mycmd = new OdbcCommand();
mycmd.Connection = myconn;
mycmd.CommandType = CommandType.Text;
mycmd.CommandText = strQuery;
OdbcDataAdapter result = new OdbcDataAdapter(mycmd);
//query_found_rows = "select sql_calc_found_rows from
DataSet mydataset = new DataSet();
result.Fill(mydataset, "DTCum");
closeConnection(myconn);
return mydataset;
}
public static string GetScalarstring(string query)
{
string str = "";
OdbcConnection myconn = new OdbcConnection();
OdbcCommand mycmd = new OdbcCommand();
try
{
myconn = getConnection();
mycmd.Connection = myconn;
mycmd.CommandType = CommandType.Text;
mycmd.CommandText = query;
str = mycmd.ExecuteScalar().ToString();
}
catch (Exception ex)
{
Log objLog = new Log("GetObjectFromDB", query, string.Empty, string.Empty, string.Empty, string.Empty, ex.Message);
LogAs.LogException(objLog);
return str;
}
finally
{
closeConnection(myconn);
}
return str;
}
public static string GetStringFromByte(object valuegot)
{
string returnstr = Convert.ToString(valuegot);
if (valuegot.GetType().ToString() == "System.Byte[]")
{
returnstr = Encoding.ASCII.GetString((System.Byte[])valuegot);
}
return returnstr;
}
public static ArrayList GetNameValueColl(string query)
{
try
{
OdbcConnection myconn = getConnection();
OdbcCommand mycmd = new OdbcCommand();
mycmd.Connection = myconn;
mycmd.CommandType = CommandType.Text;
mycmd.CommandText = query;
OdbcDataAdapter result = new OdbcDataAdapter(query, myconn);
DataSet mydataset = new DataSet();
result.Fill(mydataset);
closeConnection(myconn);
if (mydataset.Tables.Count > 0)
{
DataTable myTable = mydataset.Tables[0];
//INSTANT C# NOTE: Commented this declaration since looping variables in 'foreach' loops are declared in the 'foreach' header in C#
// DataRow myRow = null;
//INSTANT C# NOTE: Commented this declaration since looping variables in 'foreach' loops are declared in the 'foreach' header in C#
// DataColumn myColumn = null;
string tempkey = null;
string tempval = null;
int lb = 0;
ArrayList myarray = new ArrayList();
foreach (DataRow myRow in myTable.Rows)
{
NameValueCollection tempnvc = new NameValueCollection();
foreach (DataColumn myColumn in myTable.Columns)
{
if (!(myRow[myColumn] == DBNull.Value))
{
tempkey = myColumn.ColumnName;
tempval = GetStringFromByte(myRow[myColumn]);
tempnvc.Add(tempkey, tempval);
}
else
{
tempnvc.Add(myColumn.ColumnName, "");
}
}
myarray.Add(tempnvc);
lb = lb + 1;
}
return myarray;
}
else
{
return null;
}
}
catch (Exception ex)
{
Log objLog = new Log("GetNameValueColl", query, string.Empty, string.Empty, string.Empty, string.Empty, ex.Message);
LogAs.LogException(objLog);
return null;
}
}
public static OdbcConnection getConnection()
{
try
{
//string connstr ="DSN=TRIVIADSN;";
//string connstr = "Driver={MySQL ODBC 3.51 Driver};Server=90.0.0.14;Port=3306;Database=testtrivia;User=root; Password=root;";
string connstr = ConfigurationManager.AppSettings.Get("ConnectionString").ToString();
OdbcConnection conn = new OdbcConnection(connstr);
conn.Open();
return conn;
}
catch (Exception ex)
{
Log objLog = new Log("getConnection", string.Empty, string.Empty, string.Empty, string.Empty, string.Empty, ex.Message);
LogAs.LogException(objLog);
}
//INSTANT C# NOTE: Inserted the following 'return' since all code paths must return a value in C#:
return null;
}
public static void closeConnection(OdbcConnection conn)
{
try
{
conn.Close();
}
catch (Exception ex)
{
Log objLog = new Log("closeConnection", string.Empty, string.Empty, string.Empty, string.Empty, string.Empty, ex.Message);
LogAs.LogException(objLog);
}
}
public static long RunInsertQuery(ESNLib.BaseClass obj)
{
string insertQuery = obj.GetInsertQuery();
return RunQuery(insertQuery, true);
}
public static long RunQuery(string query, bool getLastId)
{
OdbcConnection MyConn = null;
OdbcTransaction tran = null;
long lastid = 0;
try
{
MyConn = DBManager.getConnection();
tran = MyConn.BeginTransaction();
OdbcCommand MyCmd = new OdbcCommand(query, MyConn, tran);
MyCmd.ExecuteNonQuery();
if (getLastId)
{
MyCmd.CommandText = "select LAST_INSERT_ID()";
lastid = Convert.ToInt64(MyCmd.ExecuteScalar());
}
tran.Commit();
return lastid;
}
catch (Exception ex)
{
if (tran != null)
tran.Rollback();
return -1;
}
finally
{
if (MyConn != null)
DBManager.closeConnection(MyConn);
}
}
}
WCF Function and Database Record Updation
WCF Function in ".aspx" File:
<body>
<form id="form1" runat="server">
************************************************************************
<asp:ScriptManager ScriptMode="Release" LoadScriptsBeforeUI="false" ID="sct" runat="server">
<Services>
<asp:ServiceReference Path="~/wcfServices/Service1.svc" />
</Services>
</asp:ScriptManager>
****************************************************************
<script language="javascript" type="text/javascript">
function changestatus(val)
{
Service1.change_status(val, OnSuccess, OnFailed, "");
return false;
}
function OnSuccess(res) {
if (res != "") {
}
else {
}
}
function OnFailed(res) {
}
</script>
**************************************************************
WCF File:
service1:
<ServiceContract(Namespace:="")> _
<AspNetCompatibilityRequirements(RequirementsMode:=AspNetCompatibilityRequirementsMode.Allowed)> _
Public Class Service1
' Add <WebGet()> attribute to use HTTP GET
<OperationContract()> _
Public Sub DoWork()
' Add your operation implementation here
End Sub
<OperationContract()> _
Public Function change_status(ByVal mid As String) As String
Dim approveqry As String
approveqry = "Update mailbox set status=0 where mailid=" & mid
DBManager.ExecuteNonQuery(approveqry)
Return "read"
End Function
**********************************************************
Call The Function:
server side:
Mail &= " <h3 onclick=" & "'return changestatus(" & dts.Rows(i)("mailid") & ")'" & ">" & dts.Rows(i)("subject") & " <table align='right'><tr><td align='right'> " & dts.Rows(i)("activity") & "</td> </tr></table></h3>"
Mail &= "<div><p>" & dts.Rows(i)("mailcontent") & " </p></div>"
<body>
<form id="form1" runat="server">
************************************************************************
<asp:ScriptManager ScriptMode="Release" LoadScriptsBeforeUI="false" ID="sct" runat="server">
<Services>
<asp:ServiceReference Path="~/wcfServices/Service1.svc" />
</Services>
</asp:ScriptManager>
****************************************************************
<script language="javascript" type="text/javascript">
function changestatus(val)
{
Service1.change_status(val, OnSuccess, OnFailed, "");
return false;
}
function OnSuccess(res) {
if (res != "") {
}
else {
}
}
function OnFailed(res) {
}
</script>
**************************************************************
WCF File:
service1:
<ServiceContract(Namespace:="")> _
<AspNetCompatibilityRequirements(RequirementsMode:=AspNetCompatibilityRequirementsMode.Allowed)> _
Public Class Service1
' Add <WebGet()> attribute to use HTTP GET
<OperationContract()> _
Public Sub DoWork()
' Add your operation implementation here
End Sub
<OperationContract()> _
Public Function change_status(ByVal mid As String) As String
Dim approveqry As String
approveqry = "Update mailbox set status=0 where mailid=" & mid
DBManager.ExecuteNonQuery(approveqry)
Return "read"
End Function
**********************************************************
Call The Function:
server side:
Mail &= " <h3 onclick=" & "'return changestatus(" & dts.Rows(i)("mailid") & ")'" & ">" & dts.Rows(i)("subject") & " <table align='right'><tr><td align='right'> " & dts.Rows(i)("activity") & "</td> </tr></table></h3>"
Mail &= "<div><p>" & dts.Rows(i)("mailcontent") & " </p></div>"
Dynamic Upload Button
Javascript:
function fnAddoption()
{
var Cnt = parseInt(document.getElementById("<%=hiddencount1.ClientID %>").value);
var Cid = parseInt(document.getElementById("<%=hidrowid.ClientID %>").value);
browser = window.navigator.appName;
var newtr;
if (browser == "Microsoft Internet Explorer")
newtr = document.getElementById('Addimg').insertRow();
else
newtr = document.getElementById('Addimg').insertRow(Cid + 1);
var newtd1 = newtr.insertCell(0);
var newtd2 = newtr.insertCell(1);
var newtd4 = newtr.insertCell(2);
var newtd3 = newtr.insertCell(3);
newtd1.innerHTML = "";
newtd2.innerHTML += "<td align='right' width='219'><input class='formTxtBox' style='width:210px; height:20px;' type='file' id='txtGalleryFile" + (Cid) + "' name ='txtGalleryFile" + (Cid) + "' class='txt_box_n' contenteditable='false' value='' onKeyDown='return false;' onKeyPress='return false;' ></td>";
newtd2.height = "";
//newtd2.innerHTML +="<td align='right'>"
newtd4.innerHTML += "<td align='right' width='219'><input type='button' name='btnDel' value=' -' style='height:20px;' onClick=fndel1(this.parentNode.parentNode.rowIndex) >";
newtd4.innerHTML += "<input type='hidden' name='hidImage" + (Cid) + "' id='hidImage" + (Cid) + "' value=''>";
newtd3.innerHTML += "";
document.getElementById("<%=hiddencount1.ClientID %>").value = parseInt(document.getElementById("<%=hiddencount1.ClientID %>").value) + 1;
document.getElementById("<%=hidrowid.ClientID %>").value = parseInt(document.getElementById("<%=hidrowid.ClientID %>").value) + 1;
return true;
}
function fndel1(no, delid)
{
if (delid != undefined) {
document.getElementById('hiddeletIds').value += delid + ",";
}
document.getElementById('Addimg').deleteRow(no);
document.getElementById("<%=hiddencount1.ClientID %>").value = parseInt(document.getElementById("<%=hiddencount1.ClientID %>").value) - 1;
document.getElementById("<%=hidrowid.ClientID %>").value = parseInt(document.getElementById("<%=hidrowid.ClientID %>").value) - 1;
}
Using Page:
<td>
<table cellpadding="0" cellspacing="0" id="Addimg" height="25px" width="200px">
<tr id="trfirst" runat="server">
<td align="center">
<asp:FileUpload ID="imageFileUP" runat="server" Width="219px" />
<td>
<input type="button" id="btnincress" onclick=" return fnAddoption();" runat="server"
style="height: 20px; padding-left: 9px; top: 5px; width: 31px;" value="+" name="btnadd" />
</td>
</td>
</tr>
</table>
<asp:Label runat="Server" ID="lblgalleyFile" Style="float: left;" Height="18px" Width="82px"></asp:Label>
</td>
C# Backend Coding
....................................
#region MultipleUploader
String MultipleUploader()
{
HttpFileCollection Files;
string[] arrCount = null;
Files = Request.Files;
arrCount = Files.AllKeys;
String OldNames = String.Empty;
String ImageFileNames = String.Empty;
string filepath = AppDomain.CurrentDomain.BaseDirectory + "Gallery/";
if (!Directory.Exists(filepath))
{
Directory.CreateDirectory(filepath);
}
try
{
if (System.IO.Path.GetFileName(Files[arrCount[0]].FileName) != "")
{
String tempfile1 = Guid.NewGuid().ToString().Substring(0, 5);
Files[arrCount[0]].SaveAs(filepath + tempfile1 + ".jpg");
ImageFileNames += tempfile1 + ".jpg" + "^";
}
else
{
ImageFileNames += hidrowEditImgFirstRow.Value + "^";
}
}
catch (Exception ex) { }
for (int i = 1; i < arrCount.Length; i++)
{
try
{
String tempname = Guid.NewGuid().ToString().Substring(0, 5);
if (System.IO.Path.GetFileName(Files[arrCount[i]].FileName.Replace("^", "")) != "")
{
Files[arrCount[i]].SaveAs(filepath + tempname + ".jpg");
ImageFileNames += tempname + ".jpg" + "^";
//DBclass.fnThumbImg(filepath, ImageFileNames, "image");
}
else
{
try
{
ImageFileNames += Request.Form["hidImage" + (i - 1)].ToString() + "^";
}
catch (Exception ex)
{
}
}
}
catch (Exception ex)
{
}
}
return ImageFileNames.Substring(0, ImageFileNames.Length - 1);
}
#endregion
File Name:
..........................
string Upload = MultipleUploader();









